ZBlogPHP面包屑导航的完整代码分享
时间:4年前 阅读:1741
面包屑导航的作用是不言而喻的,现在一般大大小小的网站都会做一个面包屑导航功能,这不仅有益于用户的体验,而且对于百度SEO优化来说也是比较重要的!
那么ZBlogPHP网站的面包屑导航该怎样写呢?在网上流传最广泛的一种比较简略的写法,这种写法有一个致命的缺点,就是无法将多级分类一层一层的显示出来 ,它只能显示出(文章所在的)某一个具体的分类,代码如下:
{if $type=='article'}
<a href="{$host}">网站首页</a> / <a href="{$article.Category.Url}">{$article.Category.Name}</a> / 正文
{elseif $type=='category'}
<a href="{$host}">网站首页</a> / <a href="{$category.Url}">{$category.Name}</a>
{elseif $type=='index'}
网站首页
{else}
<a href="{$host}">网站首页</a> / {$title}
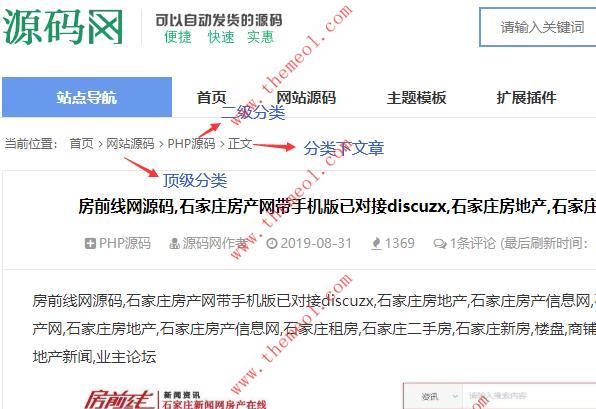
{/if}而今天我要给大家分享的一个改良版的Z-BlogPHP的面包屑导航代码,是可以把分类一层层都列出来的面包屑导航代码!效果如下图:


具体代码写法如下:
<div class="breadcrumb1 borderB">
<ul>
<li>当前位置:</li>
<li><a href="{$host}" title="{$name}首页">首页</a></li>
{if $type=='category'||$type=='article'}
{php}
$html='';
function navcate($id){
global $html;
$cate = new Category;
$cate->LoadInfoByID($id);
$html ='<li><i class="fa fa-angle-right"></i> <a href="' .$cate->Url.'" title="' .$cate->Name. '">'.$cate->Name.'</a></li>'.$html;
if(($cate->ParentID)>0){
navcate($cate->ParentID);
}
}
if($type=='category'){
navcate($category->ID);
}else{
navcate($article->Category->ID);
}
global $html;
echo $html;
{/php}
{if $type=='article'}<li><i class="fa fa-angle-right"></i> <a href="{$article.Url}">正文</a></li>{/if}
{else}<li><i class="fa fa-angle-right"></i>{$title}</a></li>
{/if}
</ul>
</div>以上代码放在任何模板页面均可生效,因为用了if判断type页面,首页、列表页、内容页、单页、tag页均可以显示正确的面包屑导航栏,与第一种对比,这一种写法更加全面和友好!
网友评论